- Published on
ทำ Login with Facebook ใน React Native (ios)

วันก่อนได้ลองทำ Login with Facebook ใน React Native เลยอยากเป็นที่มาของบทความนี้ครับ ในที่นี้เจมส์จะไม่ได้อธิบายวิธีการลงทะเบียนเป็น develop ใน facebook เน้อครับ แต่คุณผู้อ่านสามารถทำตามขั้นตอนนี้ได้ครับ Register as a Facebook Developer
มาเริ่มกันเลยครับ
สร้าง React Native App
เริ่มต้นเจมส์จะสร้าง React Native App ขึ้นมาก่อนเน้อครับ เจมส์จะใช้ชื่อโปรเจคว่า example-login ดังนั้นเจมส์จะใช้คำสั่งดังนี้ครับ
npx react-native init exampleLogin --template react-native-template-typescript
เมื่อสร้าง Project เรียบร้อยแล้วให้เราเข้าไปใน Project
cd exampleLogin
จากนั้น install react-native-fbsdk-next
npm install --save react-native-fbsdk-next
จากนั้นให้เราเข้าไปใน ios แล้วก็ สั่ง pod install ดังนี้
cd ios && pod install
จากนั้นเดี๋ยวเราจะปรับโค้ดในส่วนของ App.js หน่อยครับ ให้เป็นดังนี้ครับ
import React, {useEffect, useState} from 'react';
import {LoginManager, Profile} from 'react-native-fbsdk-next';
import {Text, View, StyleSheet, TouchableOpacity, Image} from 'react-native';
import FBProfile from 'react-native-fbsdk-next/lib/typescript/src/FBProfile';
function LoginWithFacebook() {
const [me, setMe] = useState<FBProfile | null>(null);
useEffect(() => {
getFacebookProfile();
}, []);
const getFacebookProfile = async () => {
const currentProfile = await Profile.getCurrentProfile();
setMe(currentProfile);
};
const handleLogin = async () => {
const result = await LoginManager.logInWithPermissions(['public_profile']);
const isLoginSuccess = result.isCancelled === false;
if (isLoginSuccess) {
getFacebookProfile();
}
};
const handleLogout = () => {
LoginManager.logOut();
setMe(null);
};
return (
<View style={styles.sectionContainer}>
<View style={styles.container}>
<Text style={styles.header}>Facebook Login React Native Example</Text>
{!me ? (
<TouchableOpacity onPress={handleLogin} style={styles.facebookButton}>
<Text style={styles.labelFacebookButton}>Login with Facebook</Text>
</TouchableOpacity>
) : (
<View style={styles.section}>
<Image
source={{uri: me?.imageURL ?? 'defaultImageURI'}}
style={styles.imageProfile}
/>
<View style={styles.mt10}>
<Text style={styles.label}>
{me.firstName} {me.lastName}
</Text>
</View>
<TouchableOpacity
onPress={handleLogout}
style={styles.facebookButton}>
<Text style={styles.labelFacebookButton}>Logout</Text>
</TouchableOpacity>
</View>
)}
</View>
</View>
);
}
const styles = StyleSheet.create({
sectionContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
container: {
width: '90%',
},
section: {
marginTop: 10,
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
},
header: {
fontSize: 22,
fontWeight: '800',
},
label: {
fontSize: 18,
fontWeight: 'bold',
},
mt10: {
marginTop: 10,
},
facebookButton: {
width: '100%',
marginTop: 20,
borderRadius: 5,
padding: 10,
backgroundColor: '#3B5998',
alignItems: 'center',
},
labelFacebookButton: {
color: 'white',
fontSize: 14,
fontWeight: 'bold',
},
imageProfile: {
width: 120,
height: 120,
borderRadius: 60,
borderColor: 'black',
shadowColor: 'black',
},
});
export default LoginWithFacebook;
ตั้งค่า Project ด้วย xcode
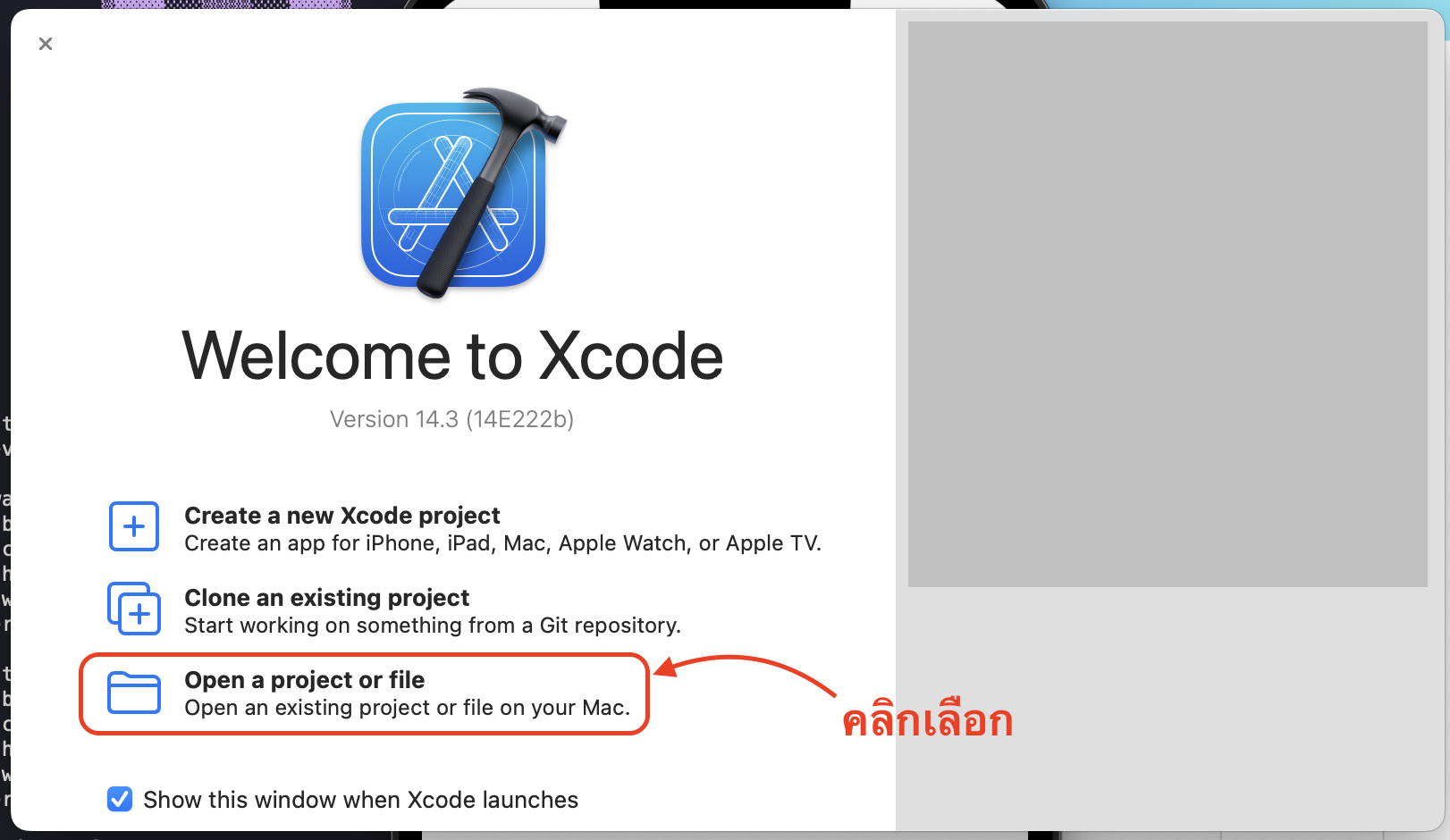
จากนั้นเราจะต้องมาตั้งค่า Project เราด้วย xcode กันหน่อยครับ โดยขั้นแรกให้เปิด xcode ขึ้นมาครับ

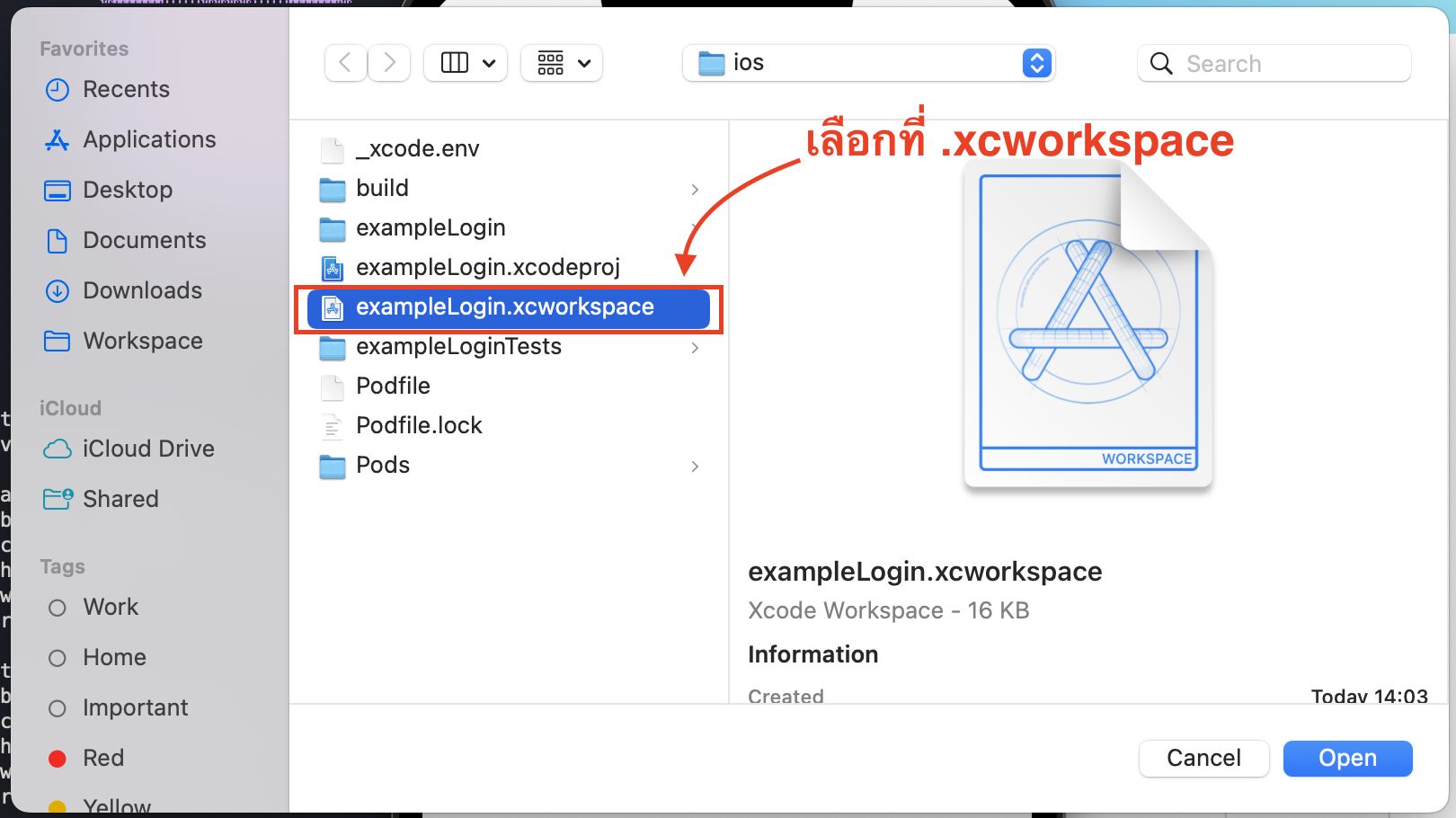
เข้าไปใน project ของเราและเข้าไปใน directory ios แล้วเลือกไฟล์นามสกุล .xcworkspace

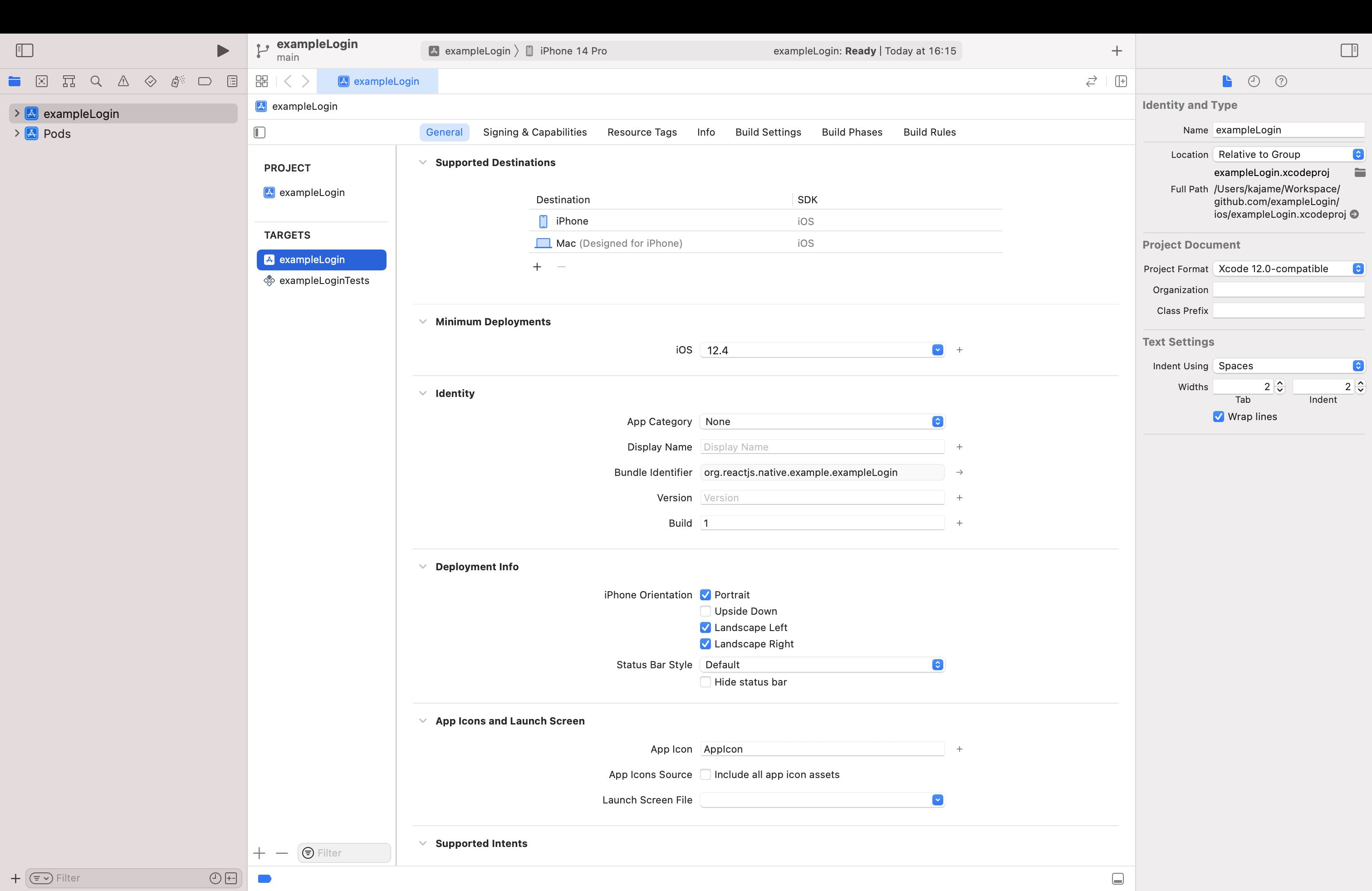
เมื่อเปิดมาแล้วจะพบหน้าจอดังรูปด้านล่างครับ

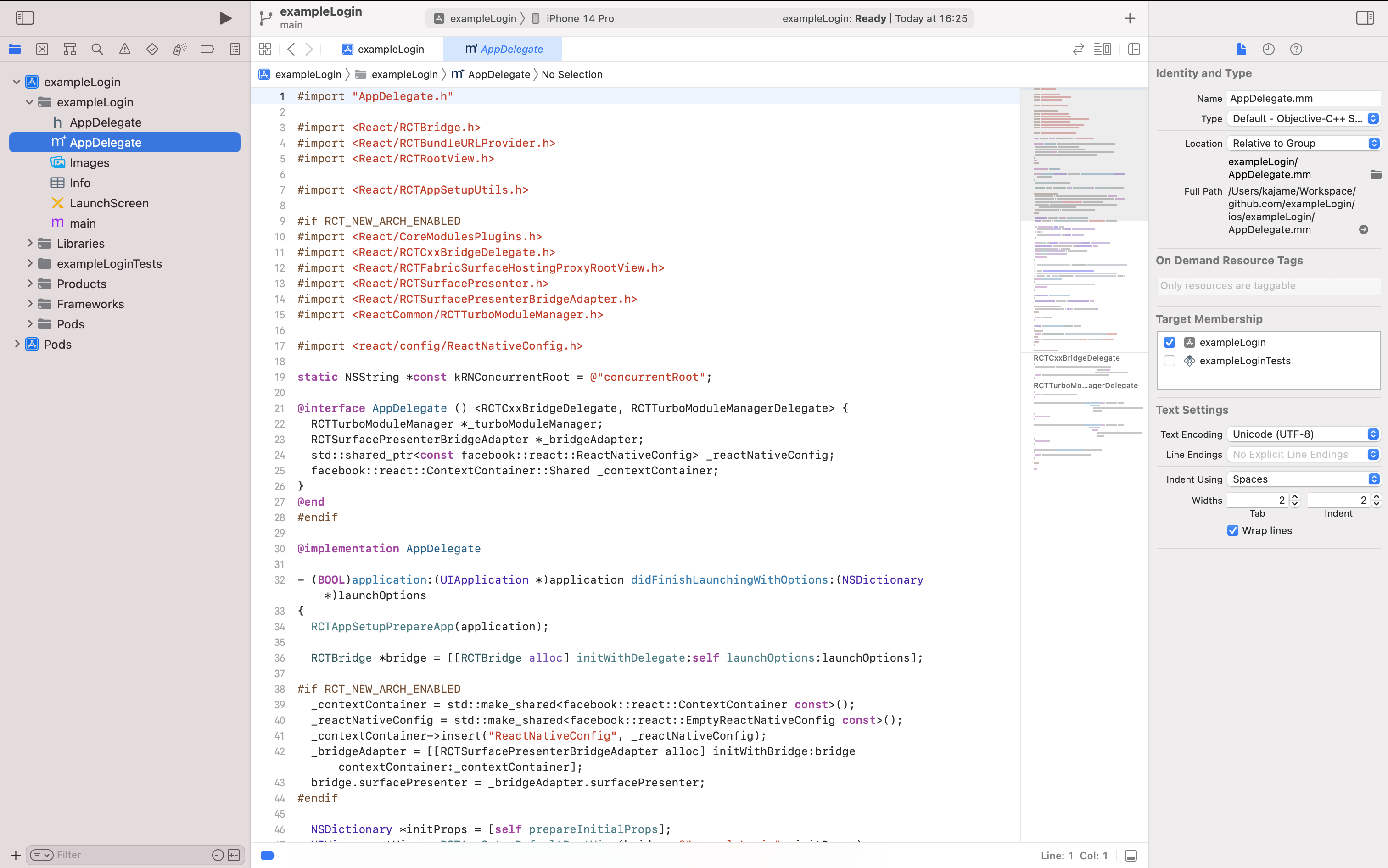
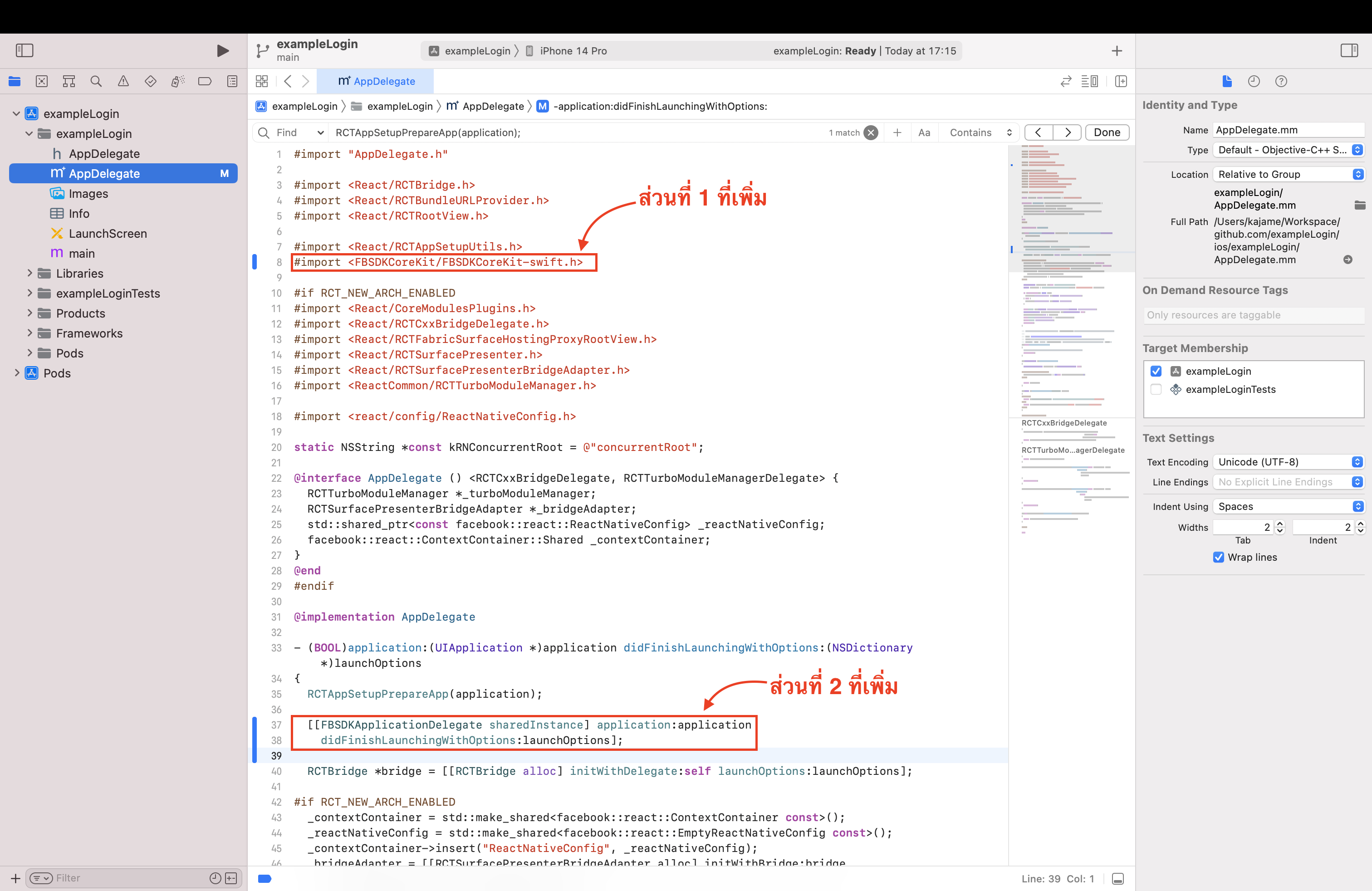
จากนั้นเลือกไปที่ AppDelegate.mm ดังภาพด้านล่างครับ

AppDelegate.mm ครับจากนั้นให้เพิ่ม Code เข้าไปดังนี้ครับ
#import <FBSDKCoreKit/FBSDKCoreKit-swift.h>
โดยเพิ่มเข้าไปอยู่ด้านใต้ #import <React/RCTAppSetupUtils.h>
จากนั้นให้เพิ่ม
[[FBSDKApplicationDelegate sharedInstance] application:application
didFinishLaunchingWithOptions:launchOptions];
เข้าไปอยู่ด้านใต้ RCTAppSetupPrepareApp(application);

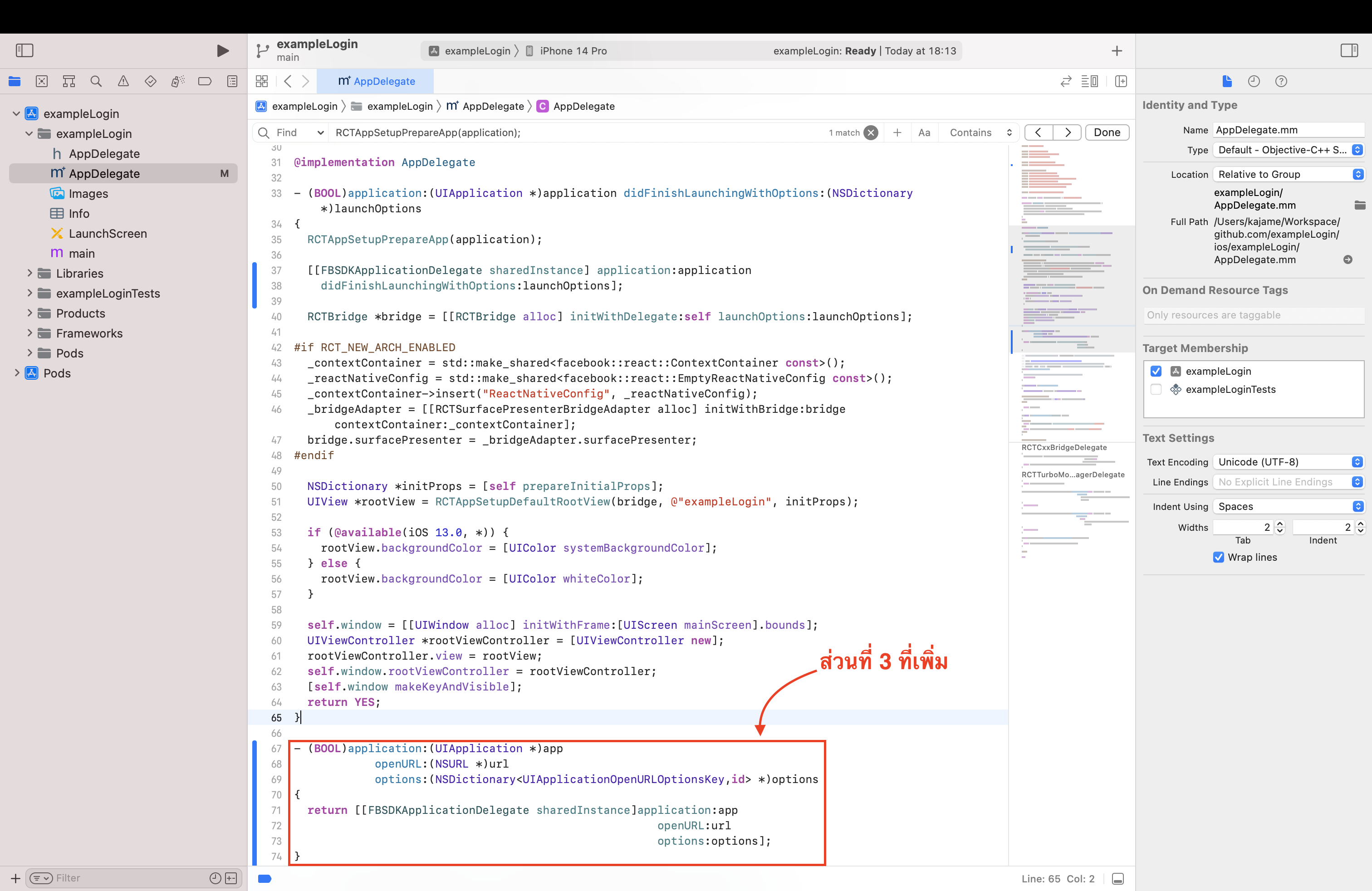
สุดท้ายให้เพิ่ม
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [[FBSDKApplicationDelegate sharedInstance]application:app
openURL:url
options:options];
}
ให้อยู่ด้านใต้ if statement ของ
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
}
<- เพิ่มอันสุดท้ายตรงนี้

เดี๋ยวเราจะหยุดที่ตรงนี้ไว้ก่อนครับ ขั้นตอนต่อไป เดี๋ยวเรามาสร้าง App ใน Facebook กันครับ
สร้าง App ใน Facebook
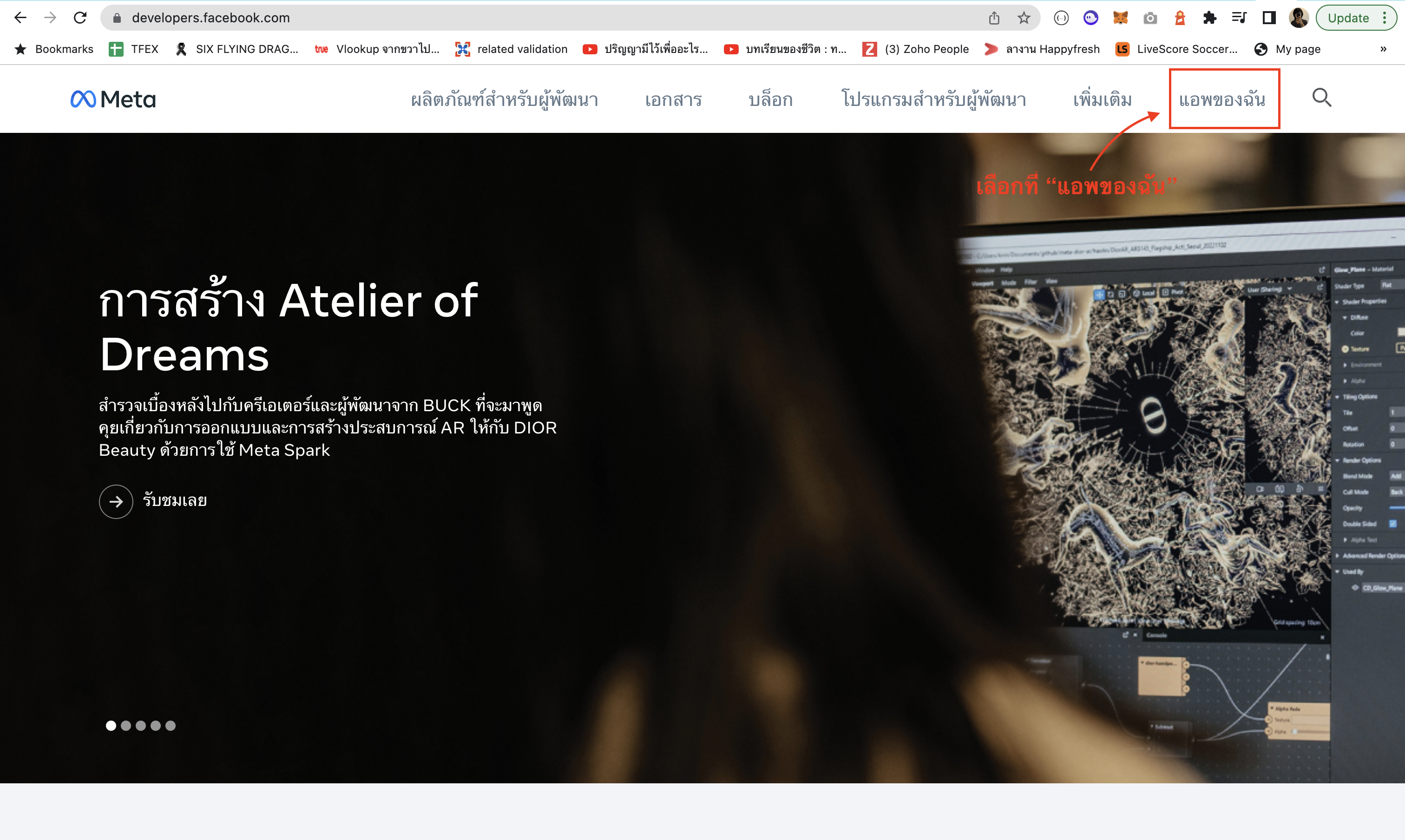
โดยให้เข้าไปที่ลิงค์ https://developers.facebook.com/
แล้วเลือกที่ Menu "My App" หรือ "แอพของฉัน" ดังรูปด้านล่างครับ

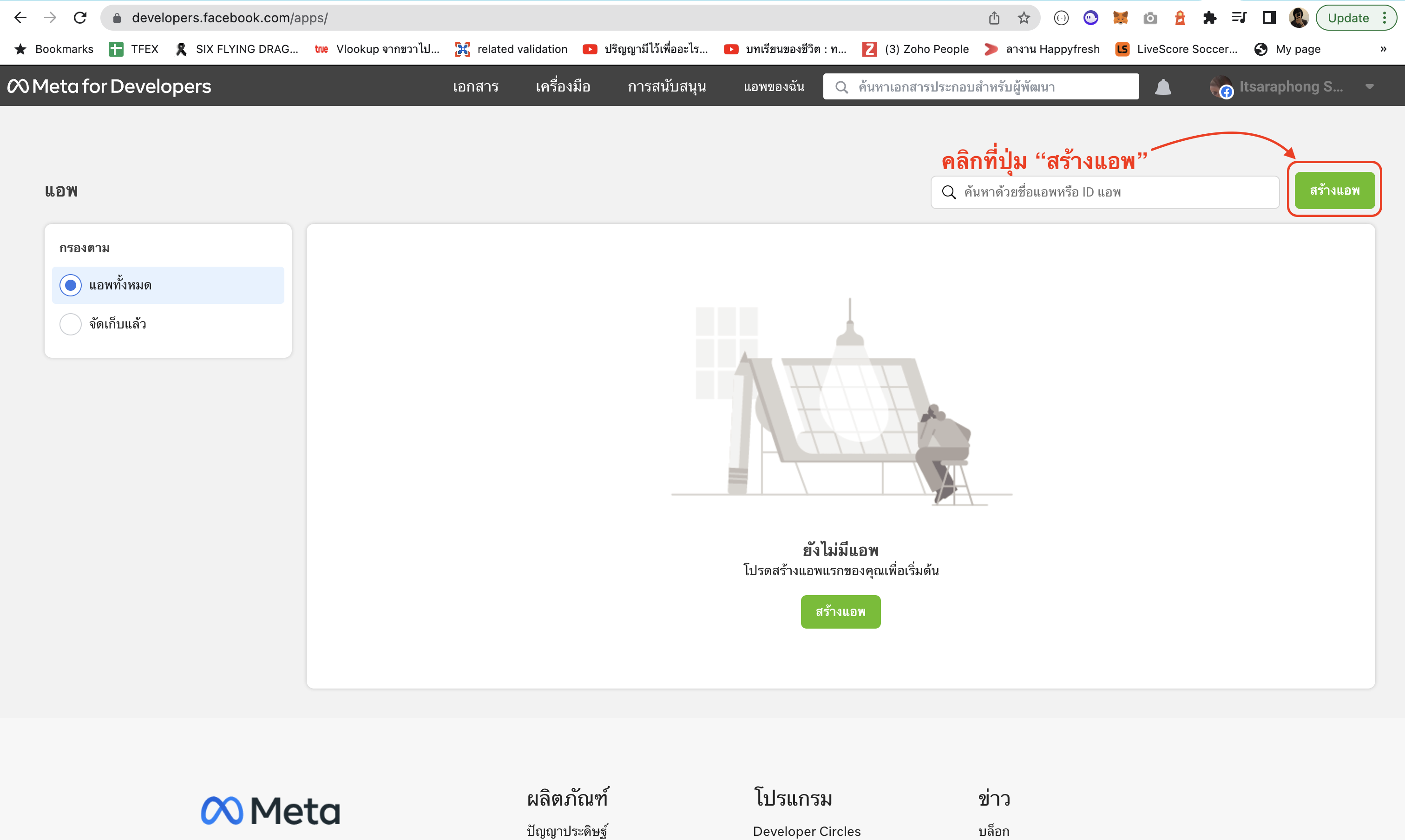
คลิกที่ปุ่ม "สร้างแอพ"

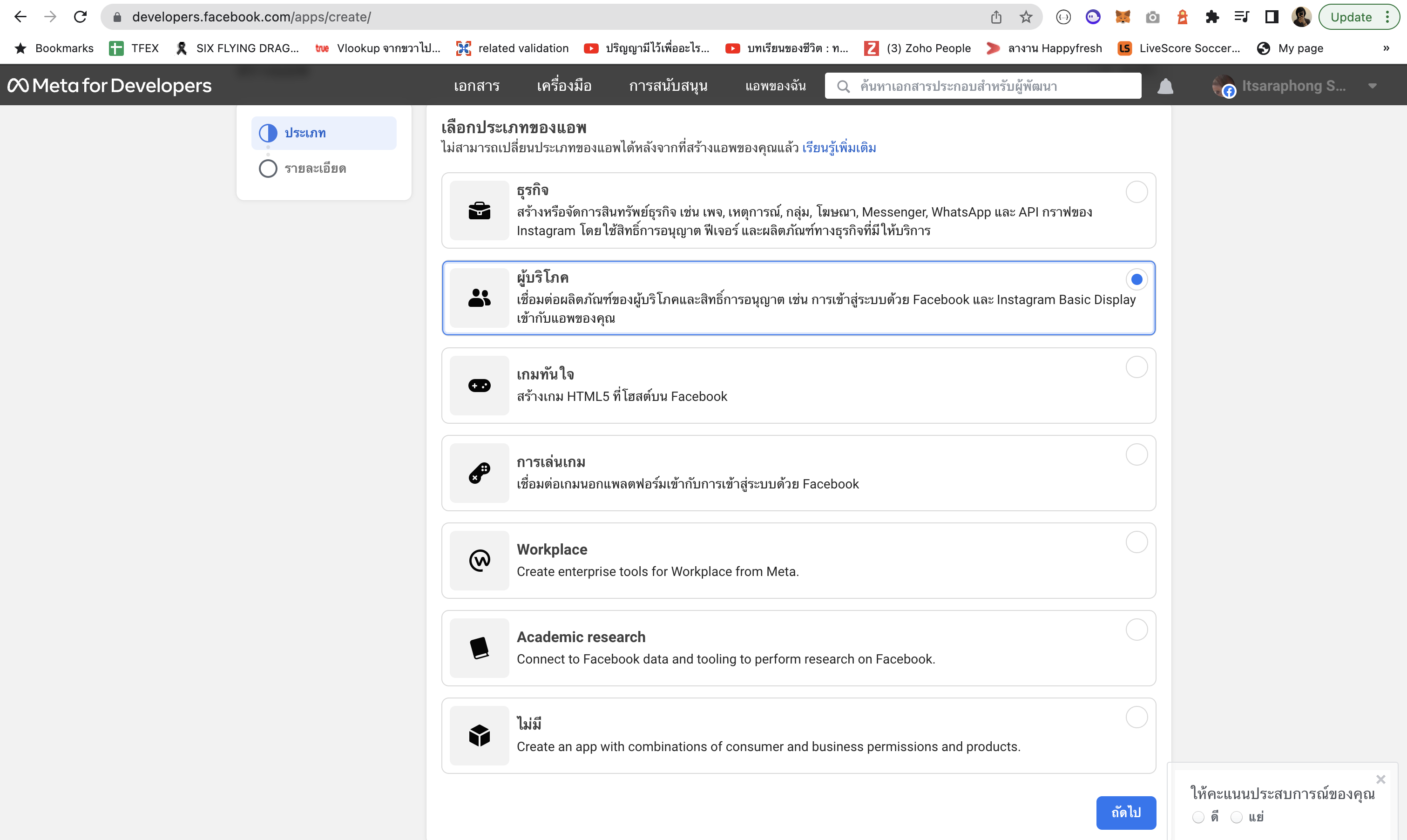
จากนั้นให้เลือกประเภทของแอพ ซึ่งในที่นี้เจมส์จะเลือกเป็น "ผู้บริโภค" เน้อครับ ตามรูปด้านล่างเลยครับ

จากนั้นให้กดปุ่ม "ถัดไป"
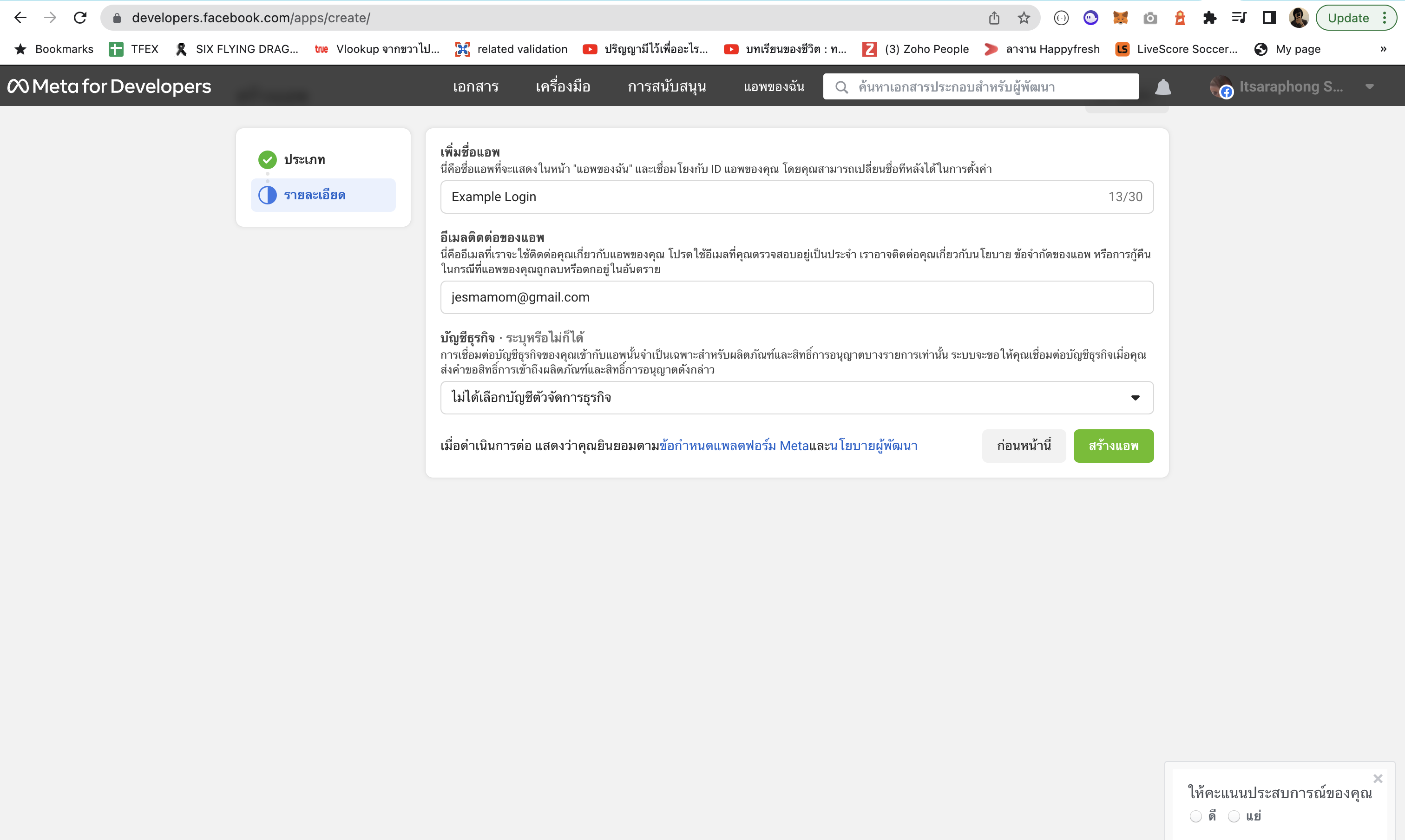
จากนั้นจะมี Form ให้กรอกข้อมูล App ที่เราต้องการสร้าง ในที่นี้เจมส์จะตั้งชื่อแอพว่า Example Login เน้อครับ

จากนั้นให้กดปุ่ม "สร้างแอพ"
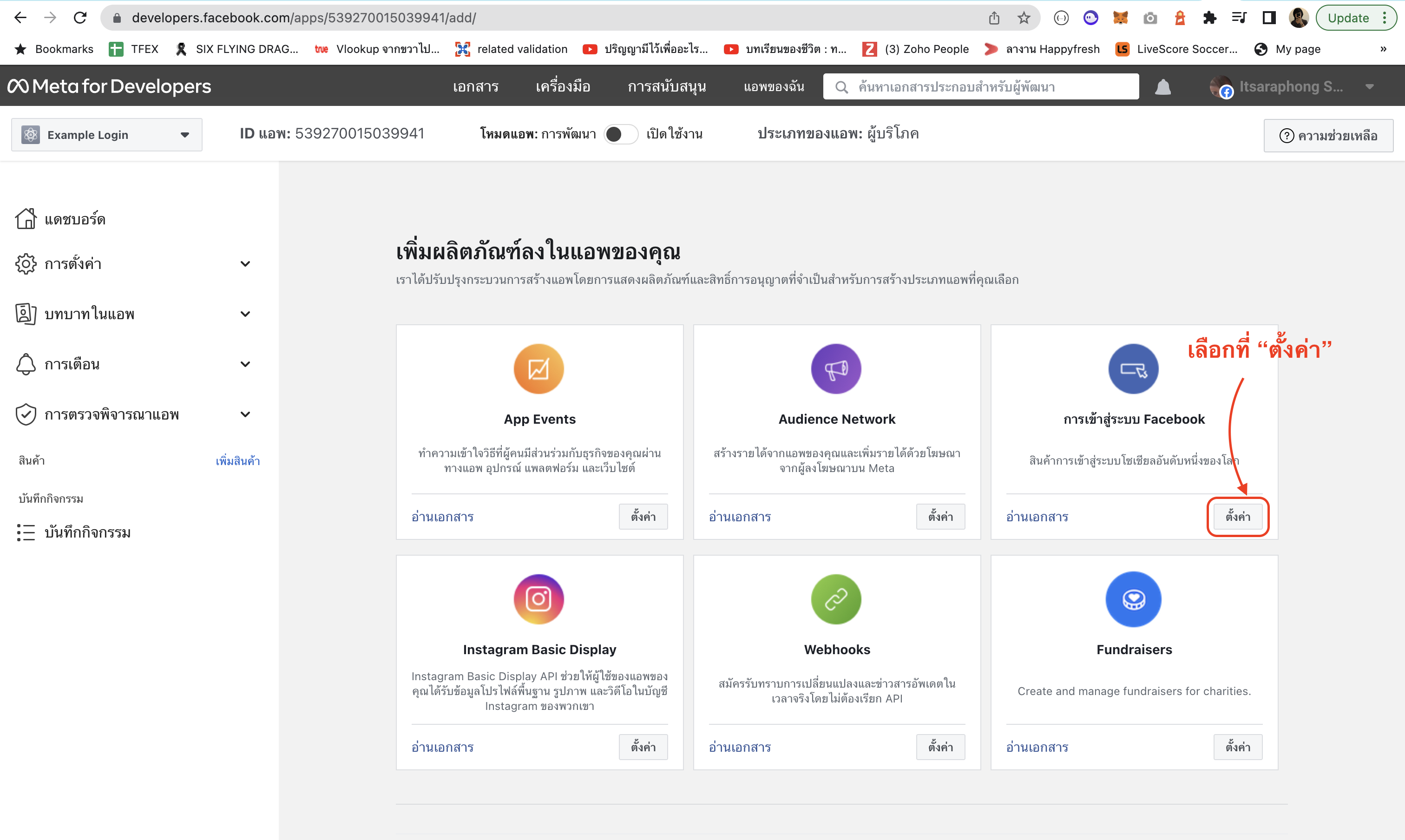
ถ้าหากไม่มีอะไรผิดพลาดจะแสดงหน้าจอดังภาพด้านล่างครับ

จากนั้นให้กดที่ปุ่ม "ตั้งค่า" ตรง Card การเข้าสู่ระบบ Facebook ดังภาพด้านบนที่แสดงครับ
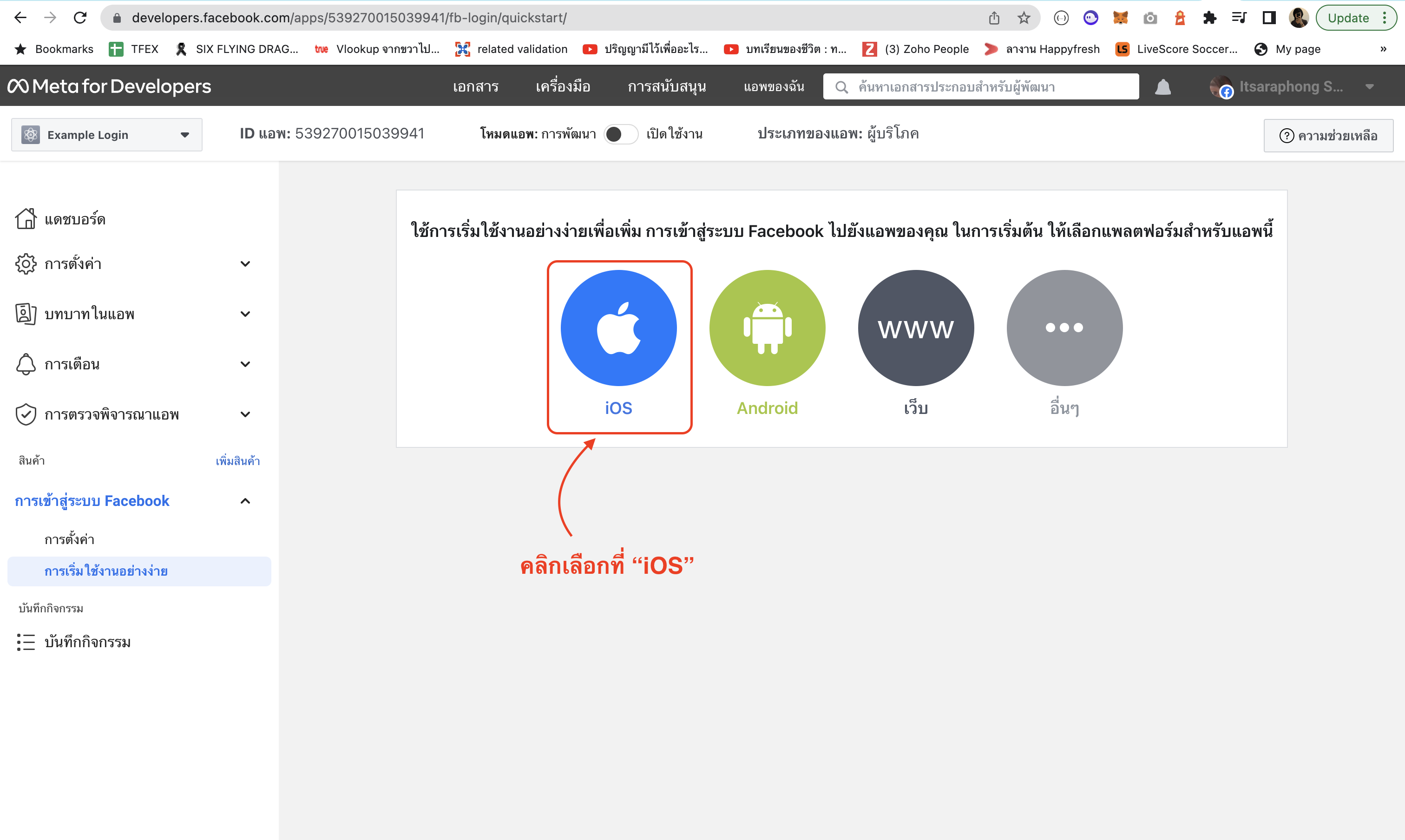
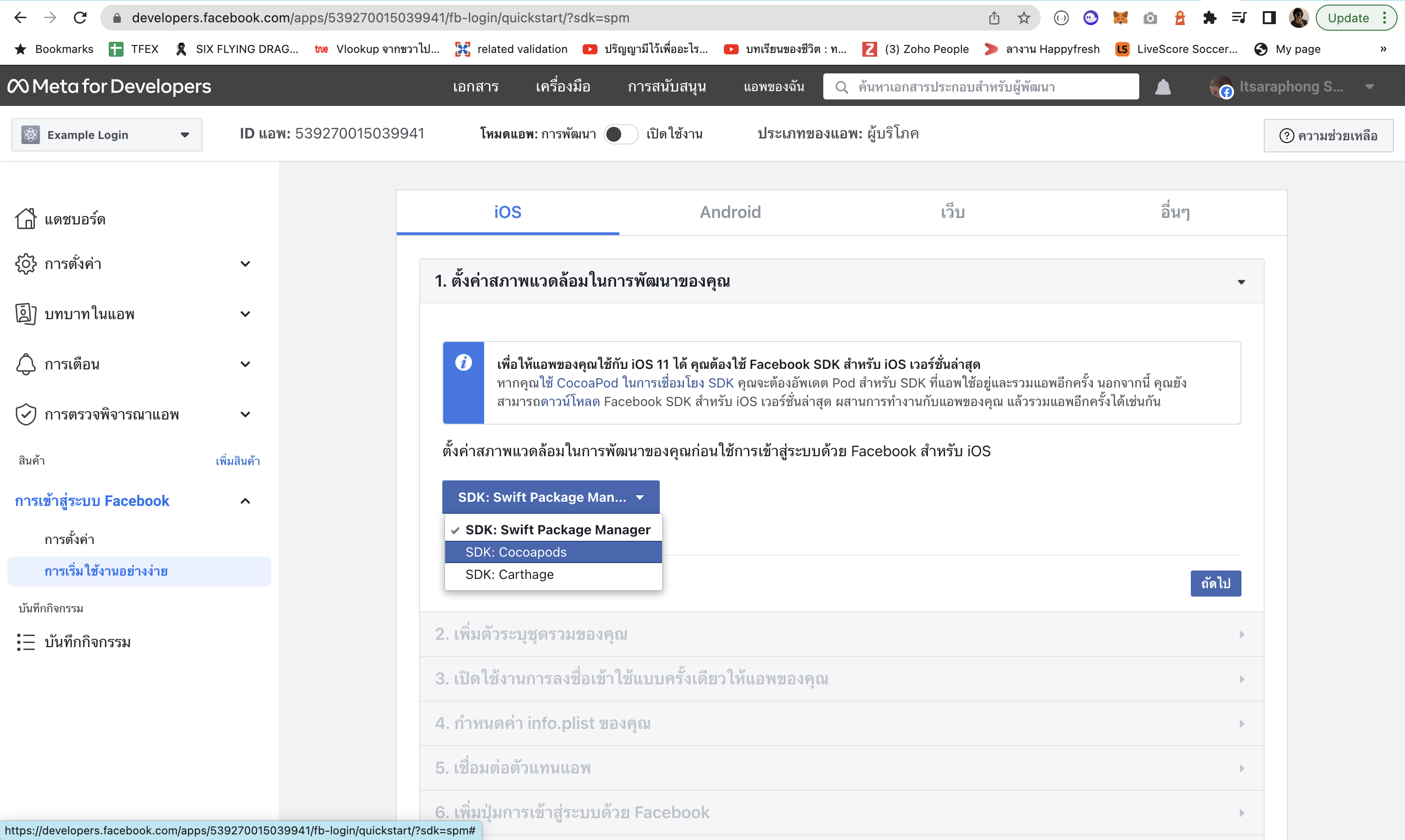
จากนั้นให้เลือกที่ iOS ดังภาพด้านล่างครับ

ขั้นตอนต่อไปคือให้เลือกที่ "SDK: Cocoapods"

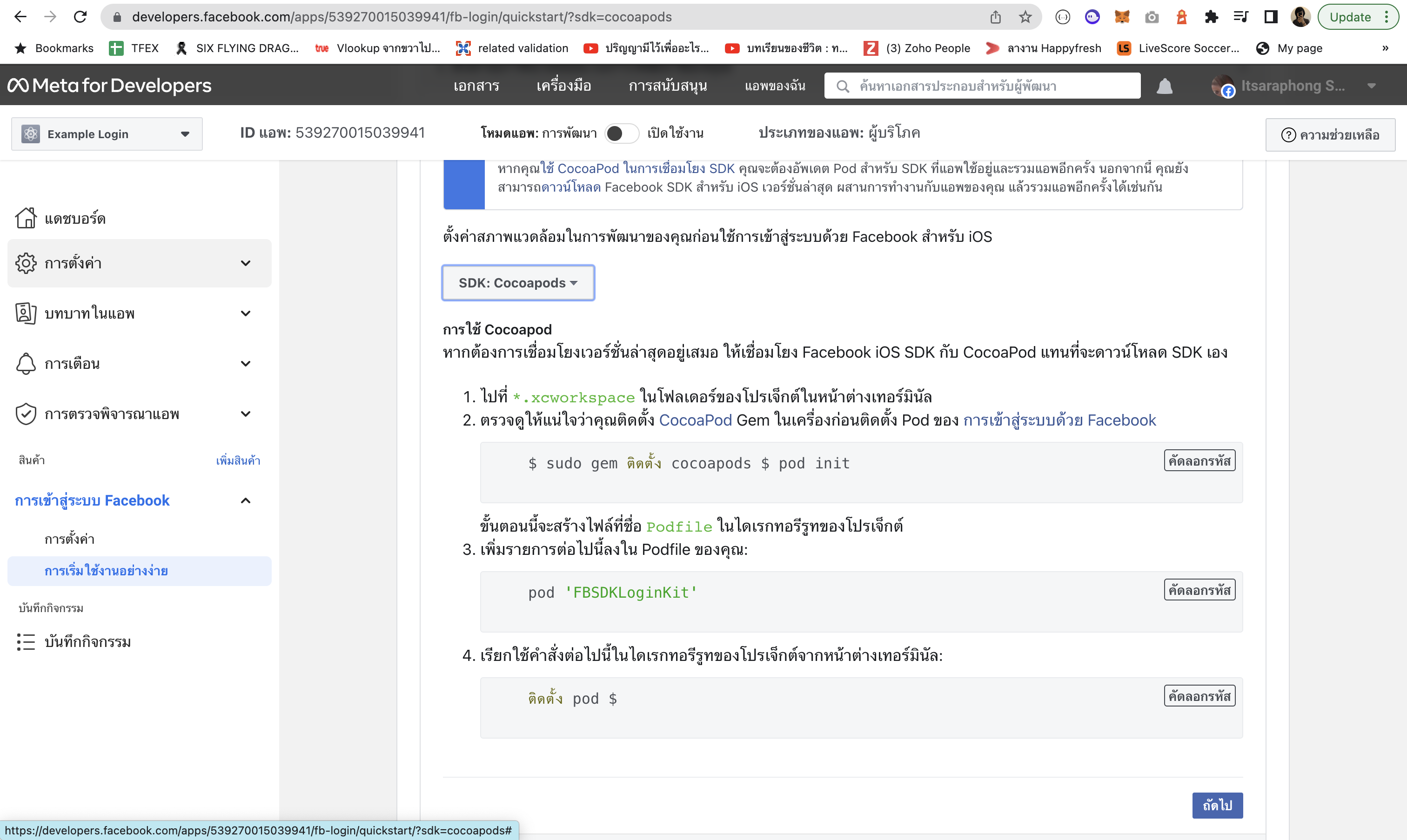
เมื่อเลือก "SDK: Cocoapods" จะแสดงดังภาพด้านล่าง

จากนั้นให้กดที่ปุ่ม "ถัดไป"
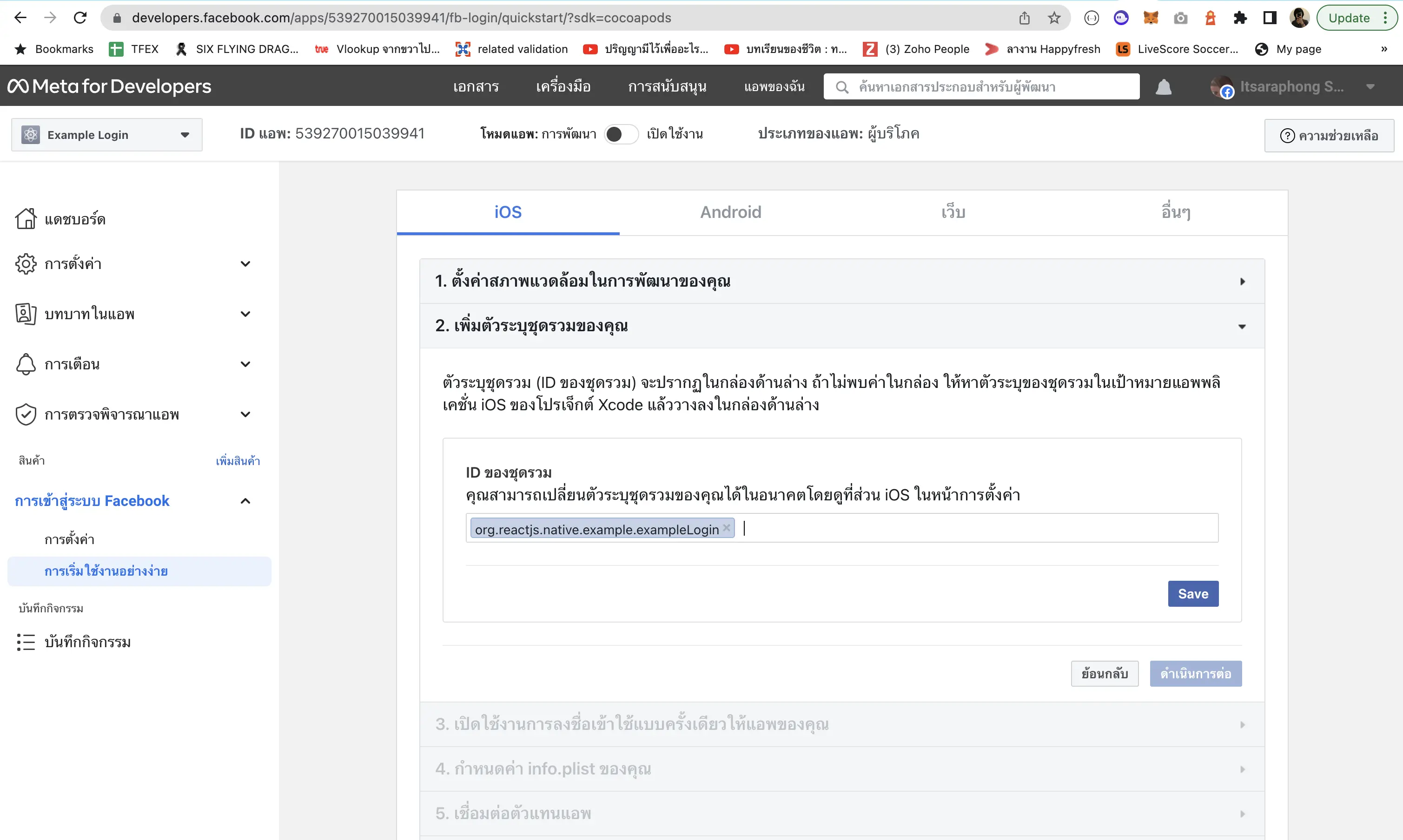
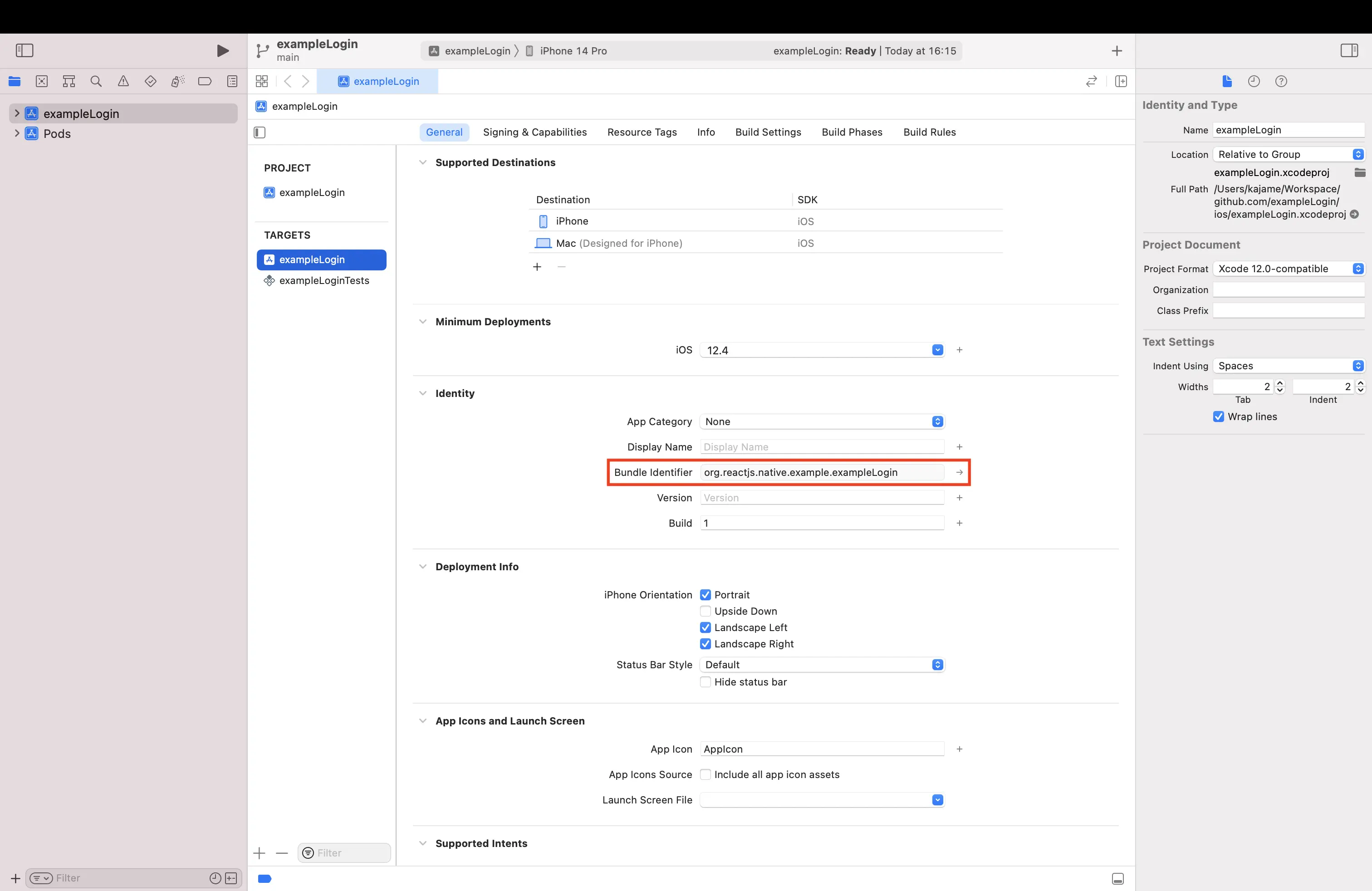
จากนั้นให้กรอกข้อมูล "ID ของชุดรวม" (Bundle Identifier) โดยดูใน xcode ได้เลยครับ ดังภาพด้านล่าง


จากนั้นให้กดที่ปุ่ม "Save" ครับ เบื้องต้นเรากรอกเท่านี้ก่อนก็ได้ครับ
ตั้งค่า Info.plist
ให้คุณผู้อ่านเปิด Project ขึ้นมาใน vscode ครับ แล้วกดปุ่ม "command + p" เพื่อหาไฟล์ชื่อ Info.plist เมื่อเจอแล้วให้เปิดเข้าไปครับ
เมื่อเปิดโปรเจคจะอยู่ใน directory ios/ชื่อโปรเจค/Info.plist (ของเจมส์จะอยู่ที่ ios/exampleLogin/Info.plist) ครับ
จากนั้นให้เพิ่มโค้ดในส่วนนี้เข้าไปด้านล่างครับ ก่อน tag ปิดของ dict
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb[ตามด้วยFacebookAppID]</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>[FacebookAppID]</string>
<key>FacebookClientToken</key>
<string>[FacebookClientToken]</string>
<key>FacebookDisplayName</key>
<string>[ชื่อ App]</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
</array>
ของเจมส์จะเป็นประมาณนี้ครับ
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb539270015039941</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>539270015039941</string>
<key>FacebookClientToken</key>
<string>a1f0617447f359ee3a69cccdf384fd93</string>
<key>FacebookDisplayName</key>
<string>Example Login</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
</array>
FacebookClientToken เราสามารถดูได้ในเมนู "การตั้งค่า > ขั้นสูง" แล้วไปที่ Card "การรักษาความปลอดภัย" คือ value ของ Client Token ครับ
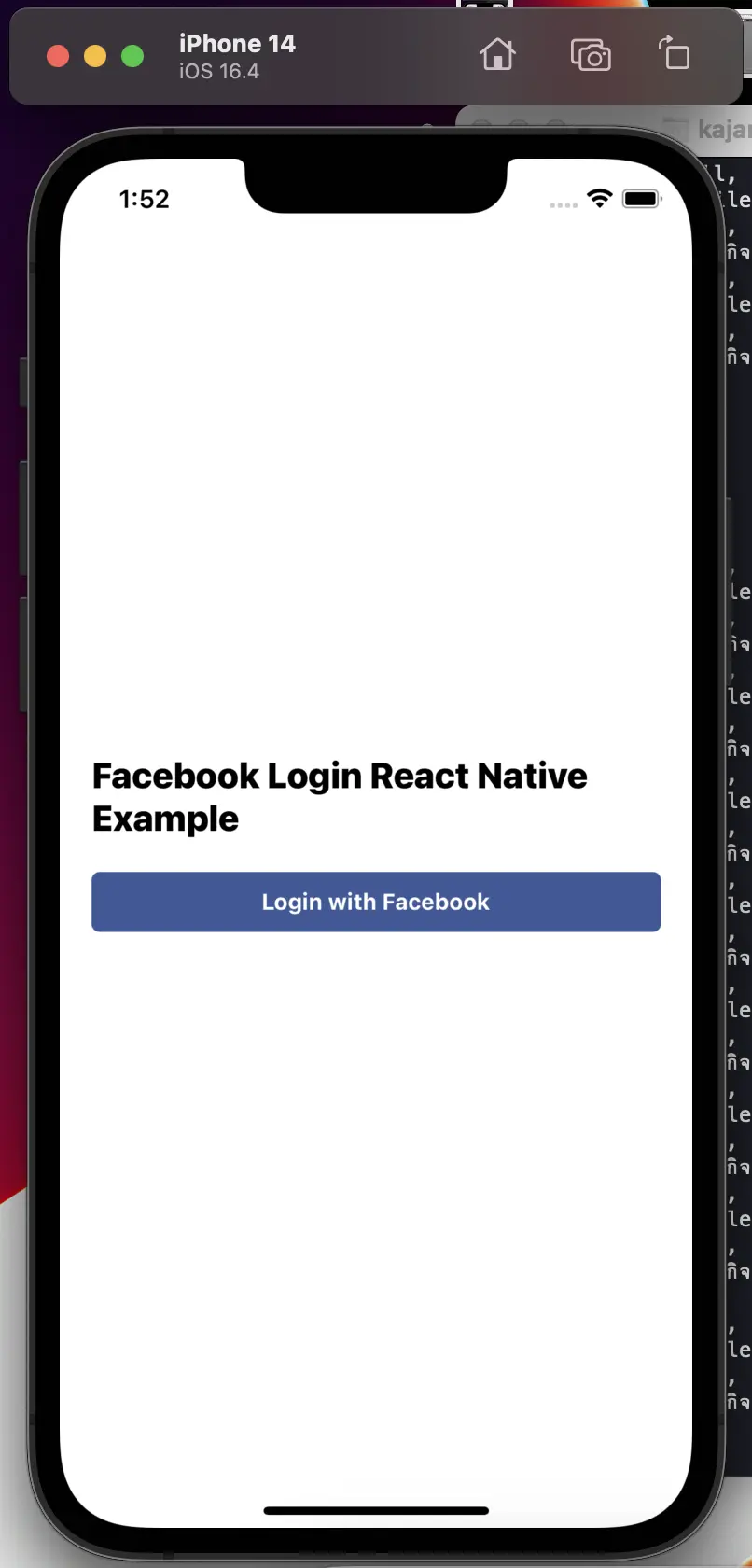
คราวนี้ให้เราเปิด Terminal ที่ Root Project ของเราแล้วสั่ง npm run ios ดูครับ จะพบว่าแสดงดังรูปด้านล่างครับ

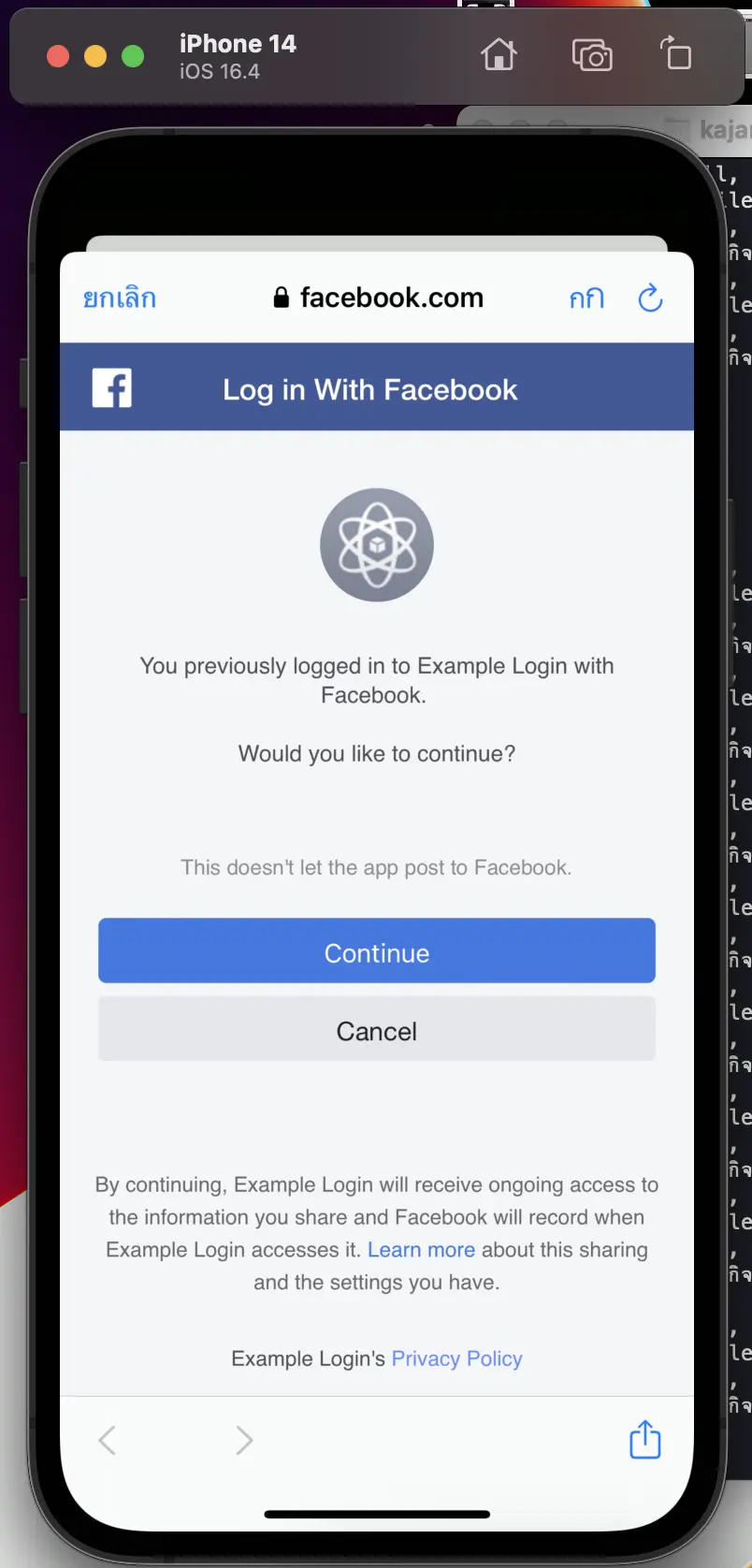
และเมื่อเราลองกดปุ่ม "Login with Facebook"


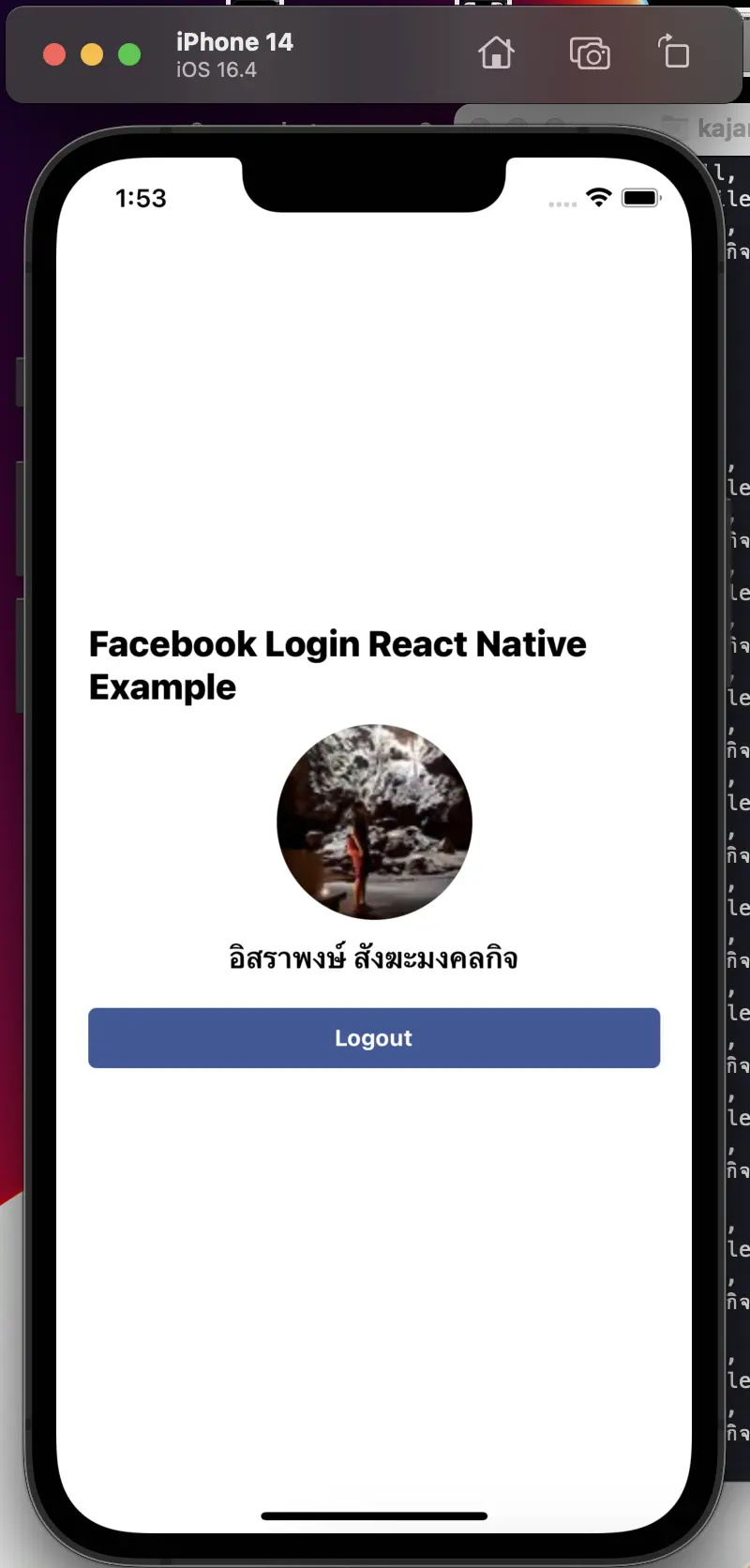
ในส่วนนี้ จริง ๆ แล้วตรงส่วน
handleLoginในApp.jsเมื่อ Login สำเร็จแล้ว ควรจะต้องดึง Access Token เพื่อส่งไปที่ Backend เพื่อไปเช็คใน Backend ต่อครับ แต่ในตัวอย่างนี้เจมส์ทำตัวอย่างแค่ดึงข้อมูล แค่ในส่วน Client อย่างเดียวเน้อครับ
เย้! เรียบร้อยแล้วครับ หากคุณผู้อ่านติดตรงส่วนไหน สามารถพิมพ์สอบถามได้ใน Comment ได้เลยเน้อครับ หวังว่าบทความนี้จะมีประโยชน์กับคุณผู้อ่านเน้อครับ ^^